vue3+p5.js制作的分形tree

跳动的文字tree

vue+flask+selenium+d3直方图
麻雀虽小,五脏俱全,一共部署三个项目
前后端分离,前端vue,后端flask
一个实时爬虫后端系统,差一个爬虫管理系统,因为功能不多就没有做
半个小时更新一次,太频繁怕坐牢(手动滑稽)
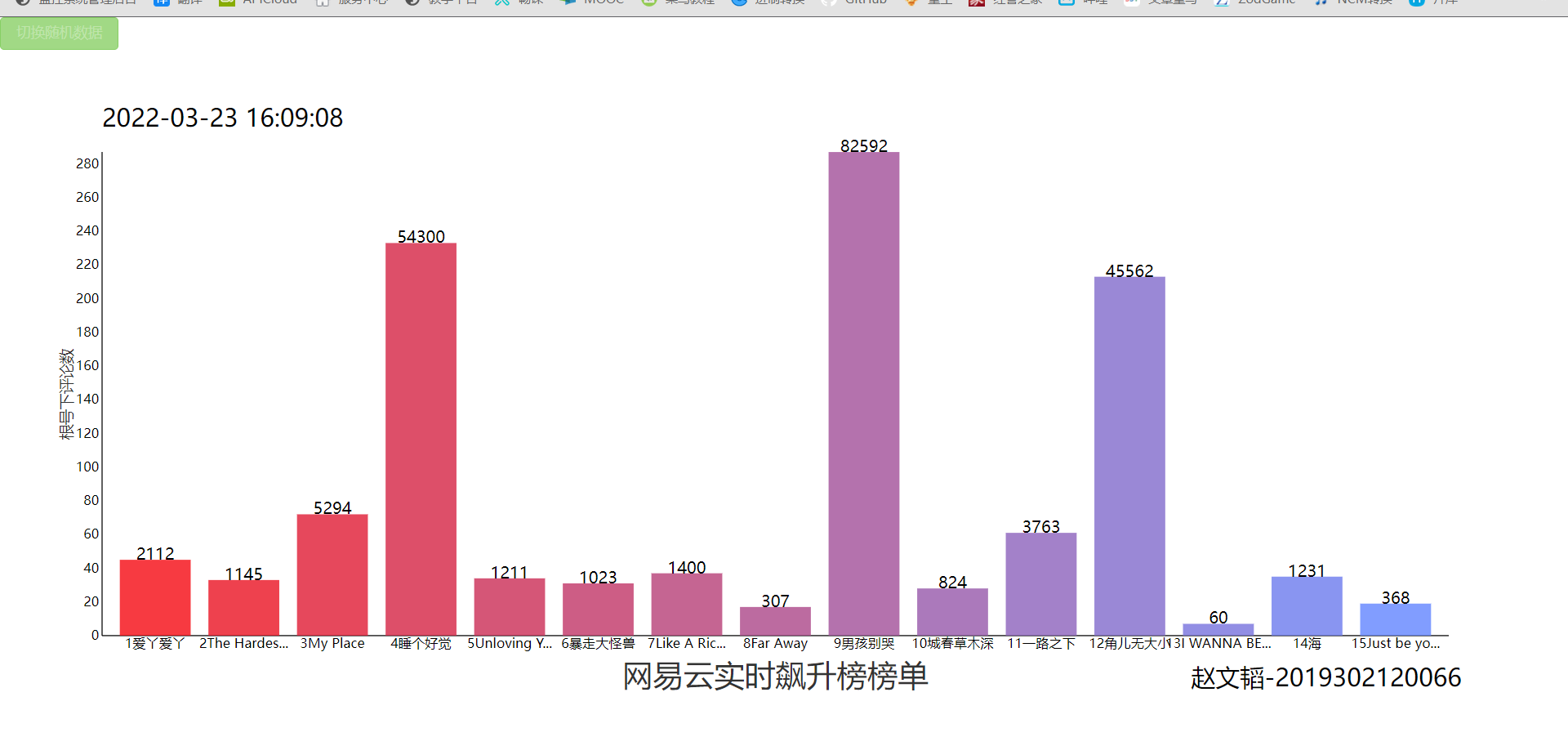
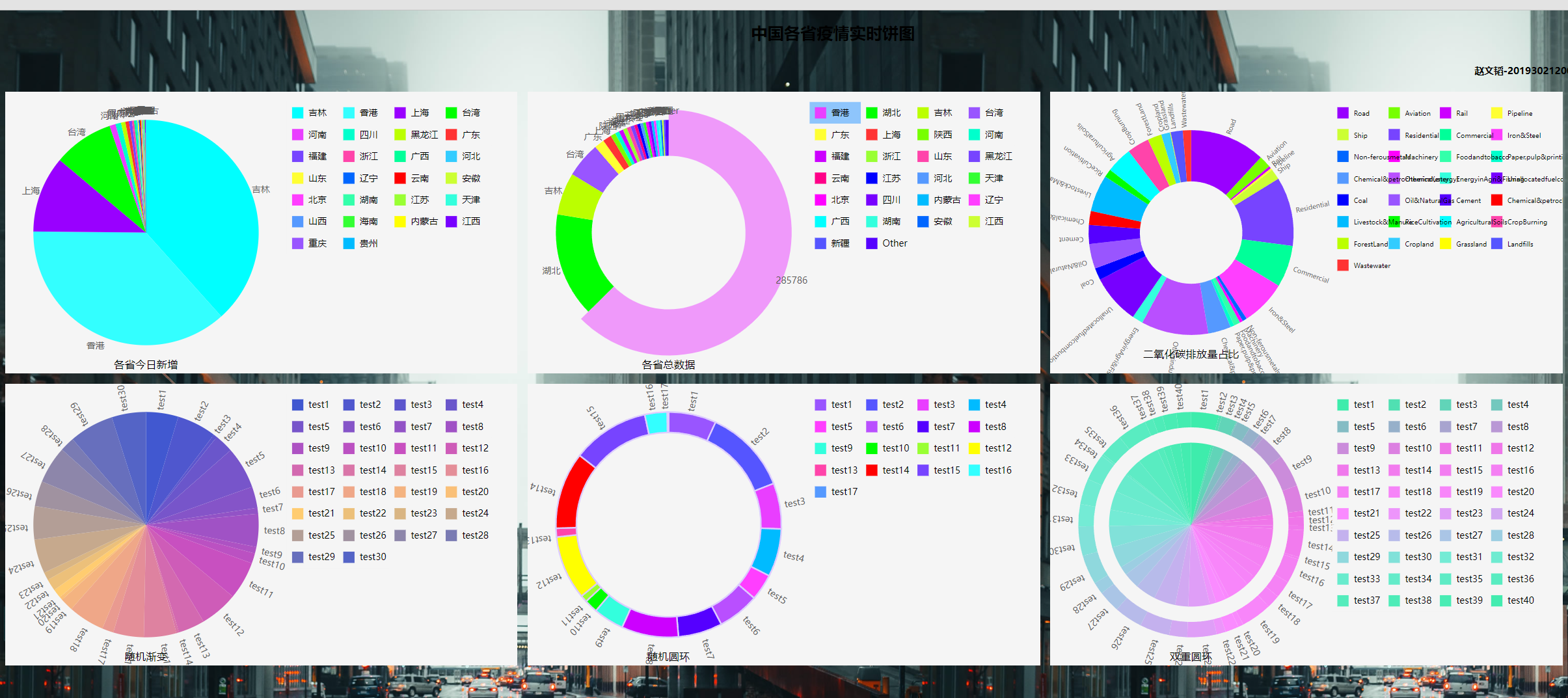
疫情实时更新饼图
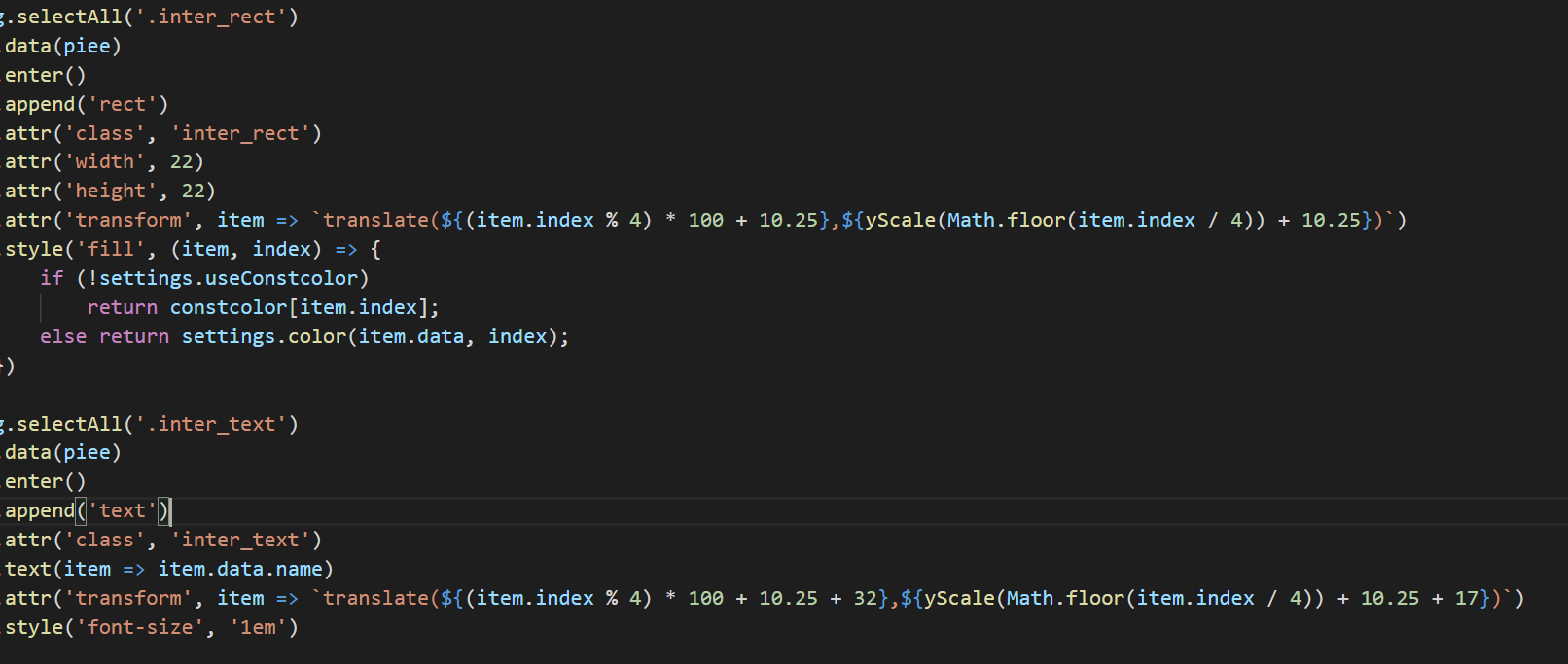
把饼图封装成了一个函数
调用方法
pie(1, svgRef1, get_confirm(data, 'today_confirm'), pie1)
pie(2, svgRef2, get_confirm(data, 'total_confirm'), pie2)
his(3, svgRef3, zdata1, opt1)
his(4, svgRef4, zdata2, opt2)
pie(5, svgRef5, co2, pie7)
pie(6, svgRef6, get_random_data(30), pie3)
pie(7, svgRef7, get_random_data(17), pie4)
pie(8, svgRef8, constdata, pie5)
pie(9, svgRef8, constdata, pie6)也是实时的,但是这个数据特别好获取,所以和后端绑定在一块了
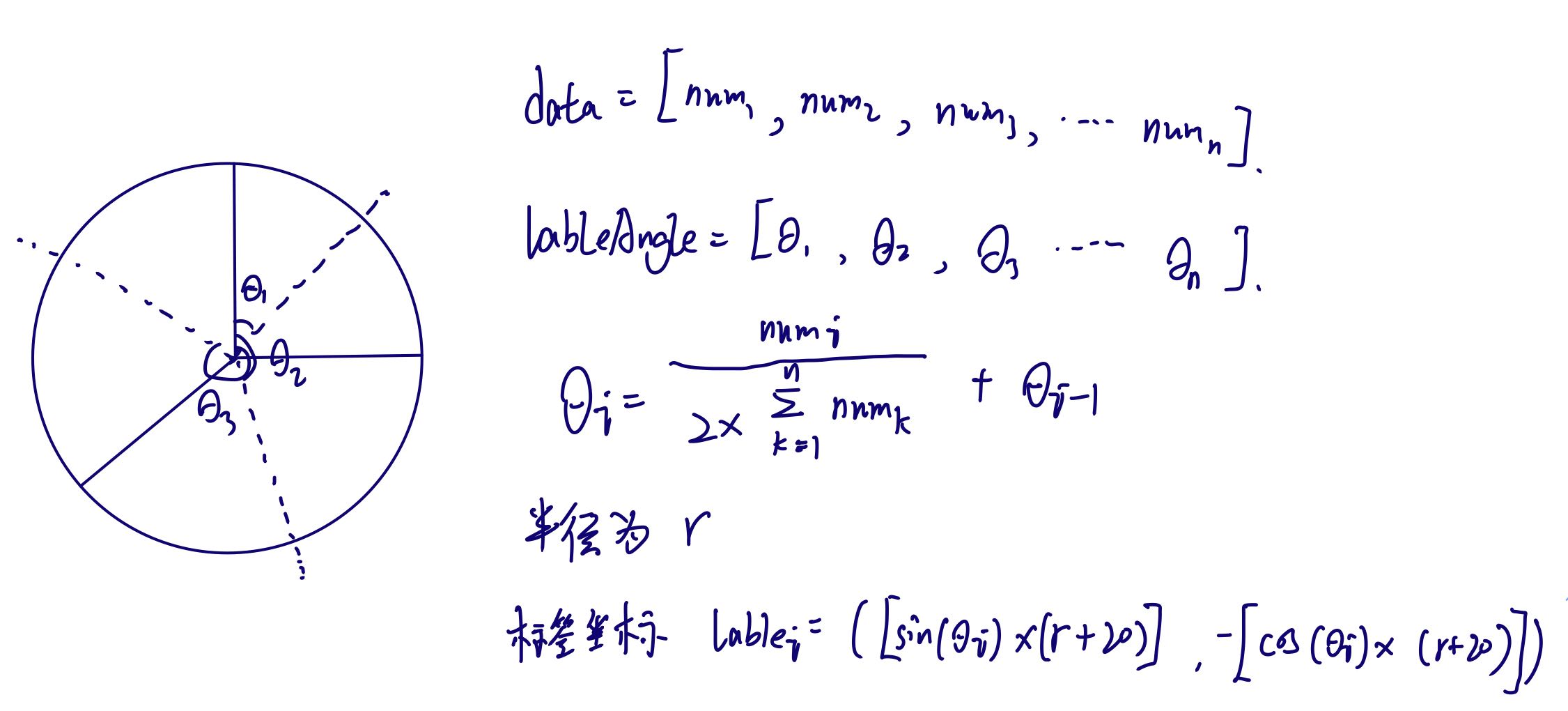
里面蕴涵高中数学知识,别问为什么不是大学的,因为全忘了
当然可能也用不到
首先严格退出lable的坐标,svg坐标系下为x正,右为y正
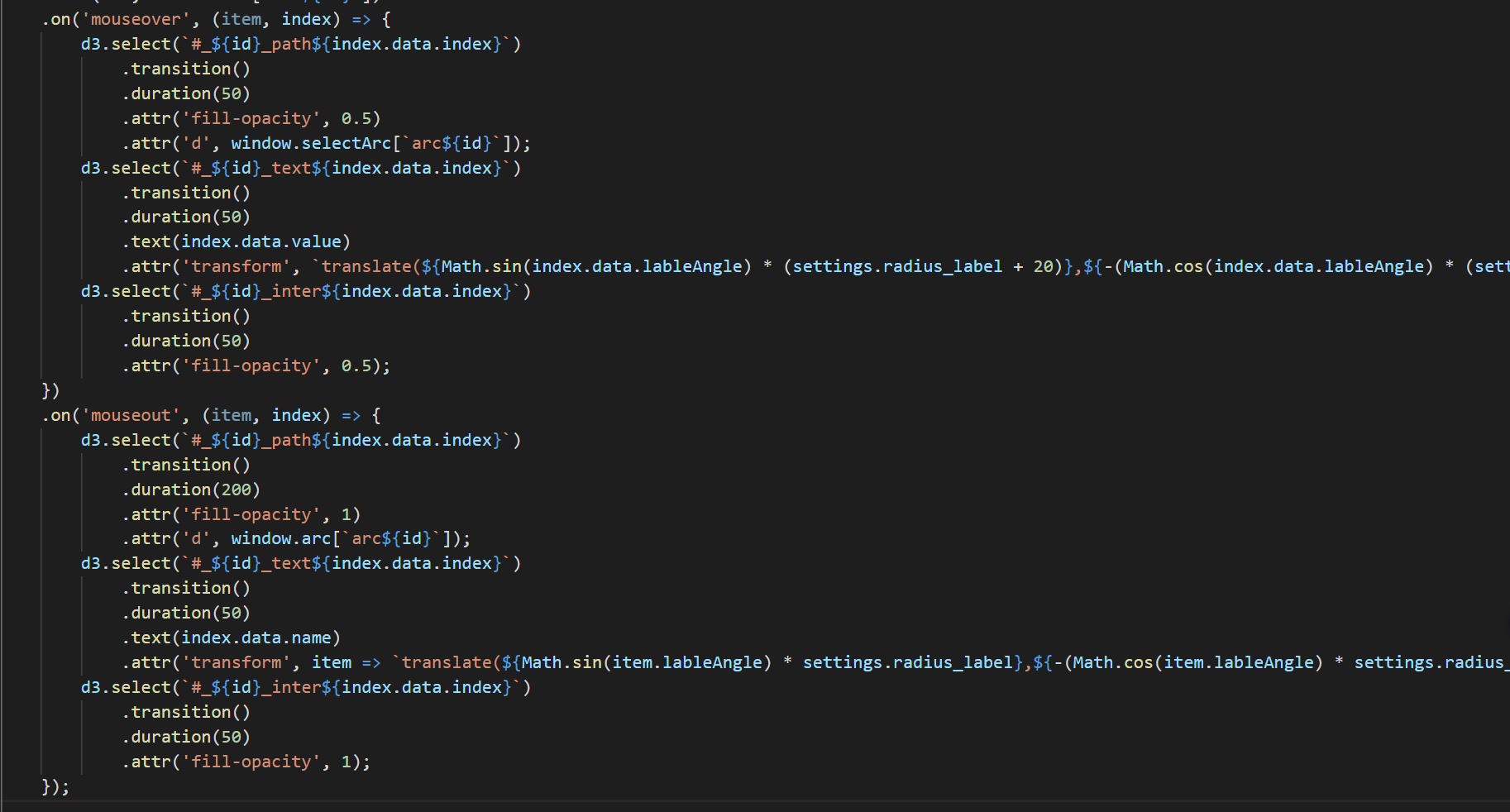
其次是触碰到path的动效,由于vue3没有this,所以写的比较复杂
实现标签位置放大20,饼图外radius放大20,透明度改为50%
当然后面还有样例标签与图的绑定
除此之外,后面的标签位置也用到了很多数学
到2022/4/10日时,此篇博客已经停止更新
是的,我又重构了一个网站,用的bootstrap的样式,个人感觉美极了
新加入的d3的词云图,以及与后端交互,用python wordcloud生成的词云图
